注:1:如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书。 2:FLASH CC 2015 在文中直接简称为CC。 3:以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其他正在运行的软件快捷冲突。 4:bolg中为了节约篇幅以及阅读体验,不重要的图我就不贴出来了 5:我教程里使用的是 FLASH CC 2015 中文版 (15.0.0.173) 6:强烈建议不要装绿色精简版,因为他可能导致你的软件使用过程出现未知问题 7:速成班 请参看我另一系列教程 FLASH CC 2015 CANVAS (x)这类标题名的文章(不推荐) -----------------------↑↑↑↑↑↑以上的注意真的很重要哦,真的!↑↑↑↑↑↑-------------------------------
2、基本的点击事件
2.1 点击播放动画
动画中一般都会涉及到,点击xx 播放yy动画或者循环播放一段zz动画这样的需求。所以掌握基本的鼠标点击(手指)代码也是一个动画设计师的基本技能。
我们继续拿第一篇里的例子(可以直接去第一篇末尾下载)
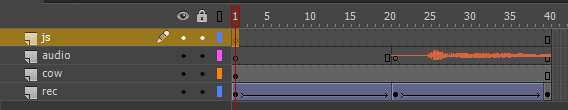
在时间轴新增加一个层,取名为js

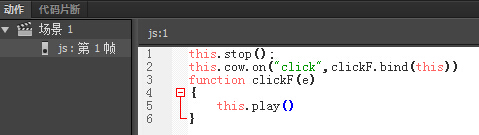
选中第一帧,按F9 打开代码面板,写下如下代码

这样我们的动画就会停止在这一帧。发布测试一下。
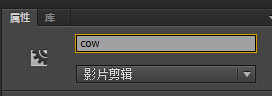
然后选中舞台上的cow,F8转换为影片剪辑,并在属性面板上命名为cow。如下:

我们再次选中js层的第一帧 F9继续写代码

发布测试,我们点击奶牛,成功播放了动画。
2.2其他的点击事件
added
click
dblclick
mousedown
mouseout
mouseover
pressmove
pressup
removed
rollout
rollover
tick
舞台 stage事件
stagemousedown
stagemousemove
stagemouseup
关于这些事件,建议大家直接去 http://www.createjs.com/#docs熟读API
如果是在移动端使用 click 会有几百毫秒的延迟,当然移动端我们一般不再使用click,而是使用touch事件,当然我们这里使用的是mousedown,pressup(当然你也可以继续使用在CC中使用touch事件,我会在后面的章节中详细说明)
但是你会发现他们无法在正确时间响应。这是需要你在test.html中添加一句代码。如下:
createjs.Touch.enable(stage);
添加到stage=new createjs.Stage(canvas) 后面一行。如下:

当然你也可以根据你的具体需求自己决定它放在哪。
本文源码下载:
http://pan.baidu.com/s/1i3GSPTz
Wow, superb weblog format! How lengthy have you ever been blogging for?
you make running a blog look easy. The total look of your web site is wonderful, as well as the content
material! You can see similar here sklep online