项目中需要做一个如下图的右侧监控操作控制台,通过定位在这个图片上放置了八个span,并设置内容为透明色,加点击事件来完成

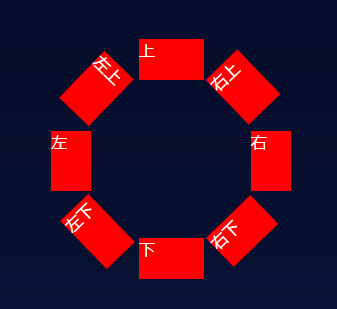
覆盖在操作台图上的位置如下图:(去掉背景色设置字体为透明色就可以完美隐藏)

HTML代码如下
<div class=”monitoring-center-right”>
<img src=”img/tu4.png” />
<span class=”monitoring-console-top”
@click=”monitoringConsole(1)”>上</span>
<span class=”monitoring-console-rightTop”
@click=”monitoringConsole(2)”>右上</span>
<span class=”monitoring-console-right”
@click=”monitoringConsole(3)”>右</span>
<span class=”monitoring-console-rightDown”
@click=”monitoringConsole(4)”>右下</span>
<span class=”monitoring-console-down”
@click=”monitoringConsole(5)”>下</span>
<span class=”monitoring-console-leftDown”
@click=”monitoringConsole(6)”>左下</span>
<span class=”monitoring-console-left”
@click=”monitoringConsole(7)”>左</span>
<span class=”monitoring-console-leftTop”
@click=”monitoringConsole(8)”>左上</span>
<!– <span class=”monitoring-console-pause”
@click=”monitoringConsole(9)”>暂停键</span> –>
</div>
css代码如下
.monitoring-console-top { color: rgba(0, 0, 0, 0); top: 18%; right: 19%; position: absolute; 65px; height: 41px; } .monitoring-console-rightTop { color: rgba(0, 0, 0, 0); /* 旋转 */ transform: rotate(-44deg); -ms-transform: rotate(-44deg); /* Internet Explorer */ -moz-transform: rotate(-44deg); /* Firefox */ -webkit-transform: rotate(-44deg); /* Safari 和 Chrome */ -o-transform: rotate(-44deg); /* Opera */ position: absolute; 44px; height: 62px; top: 23%; right: 12%; } .monitoring-console-right { color: rgba(0, 0, 0, 0); position: absolute; 40px; height: 60px; top: 44%; right: 9%; } .monitoring-console-rightDown { color: rgba(0, 0, 0, 0); transform: rotate(-44deg); -ms-transform: rotate(-44deg); -moz-transform: rotate(-44deg); -webkit-transform: rotate(-44deg); -o-transform: rotate(-44deg); position: absolute; 62px; height: 40px; right: 11%; bottom: 22%; } .monitoring-console-down { color: rgba(0, 0, 0, 0); position: absolute; 65px; height: 41px; bottom: 14%; right: 19%; } .monitoring-console-leftDown { color: rgba(0, 0, 0, 0); transform: rotate(-44deg); -ms-transform: rotate(-44deg); -moz-transform: rotate(-44deg); -webkit-transform: rotate(-44deg); -o-transform: rotate(-44deg); position: absolute; 39px; height: 67px; right: 29%; bottom: 18%; } .monitoring-console-left { color: rgba(0, 0, 0, 0); position: absolute; 40px; height: 60px; top: 44%; right: 32%; } .monitoring-console-leftTop { color: rgba(0, 0, 0, 0); transform: rotate(44deg); -ms-transform: rotate(44deg); -moz-transform: rotate(44deg); -webkit-transform: rotate(44deg); -o-transform: rotate(44deg); position: absolute; 41px; height: 65px; top: 23%; right: 29%; }