问题原因
1, chromium 内核有 bug 具体原因不明
2, issue链接 链接不能访问的请看下图

解决办法
1, issue 截止 2021年2月20日已经存在将近21和月了,还没解决
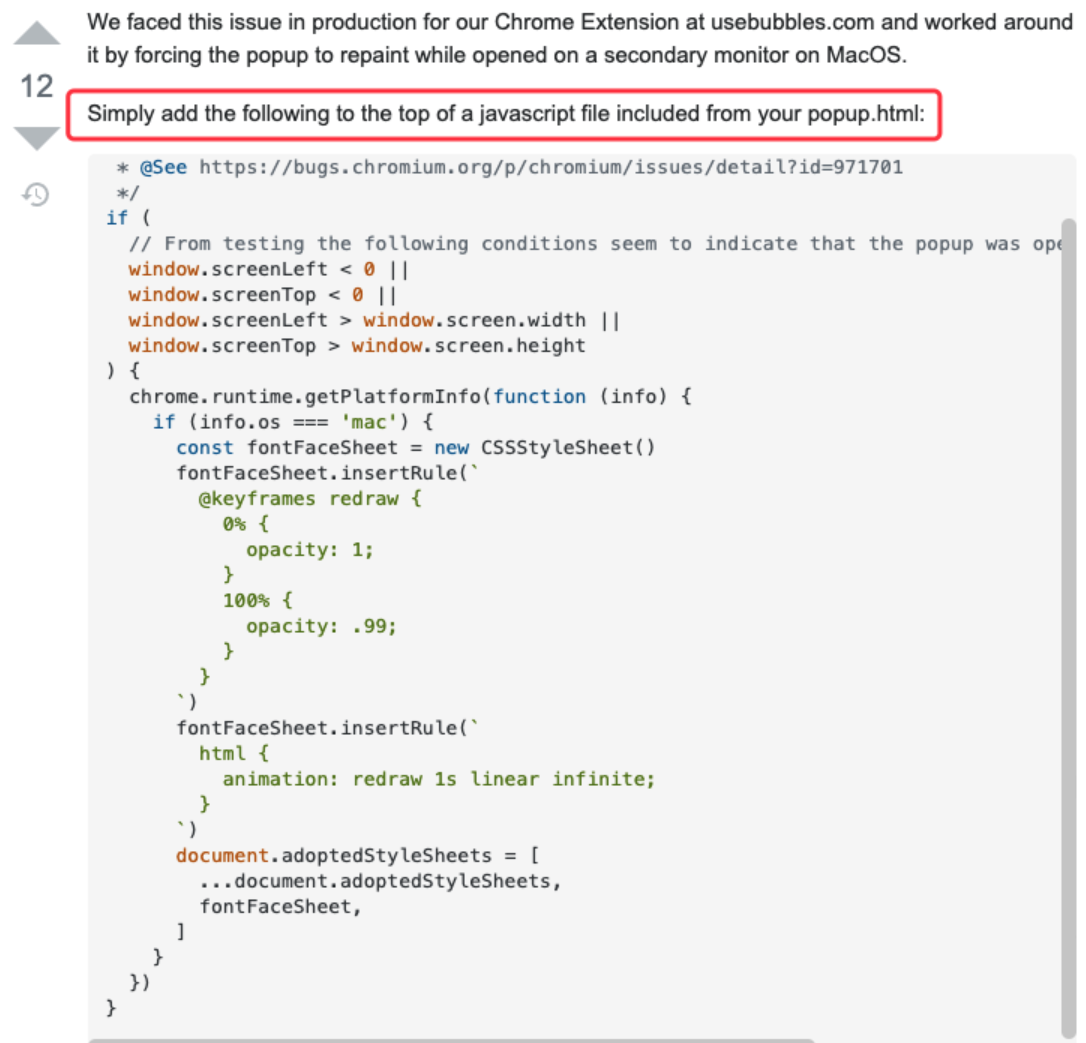
2, issue 的评论中有一个临时的解决办法如下(链接需要FQ,无法访问的看下图)


具体操作如下
在 popup 对应的 html 中添加下方 help.js 脚本
/** * Temporary workaround for secondary monitors on MacOS where redraws don't happen * @See https://bugs.chromium.org/p/chromium/issues/detail?id=971701 */ // help.js if ( window.screenLeft < 0 || window.screenTop < 0 || window.screenLeft > window.screen.width || window.screenTop > window.screen.height ) { chrome.runtime.getPlatformInfo(function(info) { if (info.os === 'mac') { const fontFaceSheet = new CSSStyleSheet(); fontFaceSheet.insertRule(` @keyframes redraw { 0% { opacity: 1; } 100% { opacity: .99; } } `); fontFaceSheet.insertRule(` html { animation: redraw 1s linear infinite; } `); document.adoptedStyleSheets = [...document.adoptedStyleSheets, fontFaceSheet]; } }); }
popup.html中引用help.js
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <script src="js/help.js"></script> <script src="js/jquery-3.6.0.min.js"></script> </head> <body> ...... </body> </html>