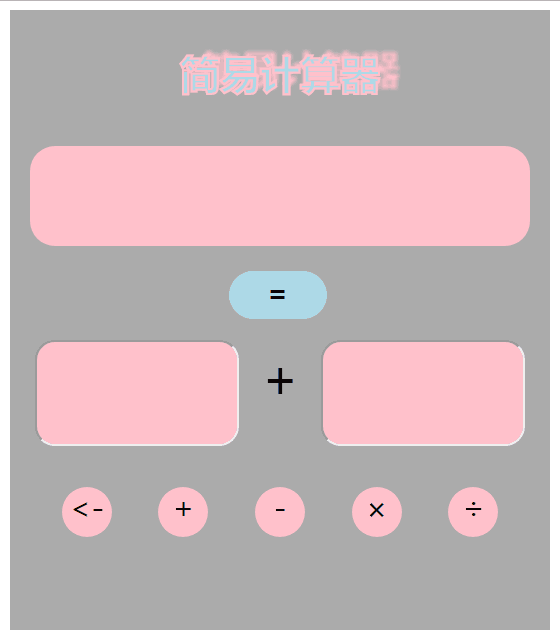
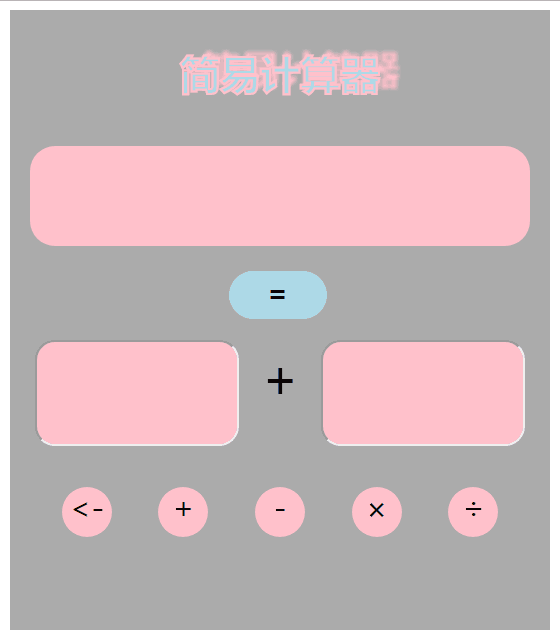
方法一:使用if else实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.box{
position: absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
text-align:center;
500px;
height:600px;
background-color:#aaa;
/*background:linear-gradient(to bottom,red,orange,yellow,green,cyan,blue,purple);*/
padding:10px 20px;
}
h1{
-webkit-text-stroke:2px pink;
-webkit-text-fill-color:lightblue;
font-size:40px;
text-shadow:20px -5px 5px pink;
}
div{
display: inline-block;
}
#num1,#num2{
margin:20px 5px;
200px;
height:100px;
background-color:pink;
text-align:center;
border-radius:20px;
}
#mark{
60px;
height:60px;
border:1px solid #aaa;
border-radius:60px;
font-size:50px;
}
#sign span{
margin:20px 20px;
display:inline-block;
50px;
height:50px;
border:1px solid #aaa;
border-radius:50px;
background-color:pink;
font-size:30px;
}
button{
100px;
height:50px;
font-size:30px;
border:1px solid #aaa;
border-radius:25px;
background-color:lightblue;
}
#result{
margin:20px 0px;
500px;
height:100px;
background-color:pink;
text-align:center;
line-height:100px;
border-radius:25px;
}
</style>
</head>
<body>
<div class="box">
<h1>简易计算器</h1>
<div id="result"></div>
<div>
<button onclick="counter()">=</button>
</div>
<br>
<div><input type="text" id="num1"></div>
<div id="mark">+</div>
<div><input type="text" id="num2"></div>
<br>
<div id="sign">
<span onclick="clear()"><-</span>
<span onclick="plus()">+</span>
<span onclick="minus()">-</span>
<span onclick="times()">×</span>
<span onclick="divide()">÷</span>
</div>
</div>
<script>
//获取元素及元素值
var num1=document.getElementById("num1");
var num2=document.getElementById("num2");
var mark=document.getElementById("mark");
var result=document.getElementById("result");
//计算器运算函数
function counter(){
//获取输入值
var num1Value=Number(num1.value);
var num2Value=Number(num2.value);
// 对输入值进行判断
if(num1.value=="" || num2.value==""){
alert("请输入运算值");
return;
}
else if(isNaN(num1Value)){
alert("请在第一个输入框中输入正确的数字");
return;
}
else if(isNaN(num2Value)){
alert("请在第二个输入框中输入正确的数字");
return;
}
//判断进行哪种运算
//加法
if(mark.innerHTML=="+"){
var plus=num1Value+num2Value;
result.innerHTML=plus;
}
//减法
else if(mark.innerHTML=="-"){
var minus=num1Value-num2Value;
result.innerHTML=minus;
}
//乘法
else if(mark.innerHTML=="x"){
var times=num1Value * num2Value;
result.innerHTML=times;
}
//除法
else if(mark.innerHTML=="÷"){
var divide=num1Value/num2Value;
result.innerHTML=divide;
}
}
// 运算符转换
//选择<-清除数据
function clear(){
num1.innerHTML="";
num2.innerHTML="";
result.innerHTML="";
}
//1.选择+运算符号
function plus(){
mark.innerHTML="+";
}
//2.选择-运算符号
function minus(){
mark.innerHTML="-";
}
//3.选择x运算符号
function times(){
mark.innerHTML="x";
}
//4.选择÷运算符号
function divide(){
mark.innerHTML="÷";
}
</script>
</body>
</html>
方法二:使用switch函数实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器-switch</title>
</head>
<body>
<!-- autofocus自动获取焦点,tabindex按tab键跳到下一个输入框 -->
<div><input type="text" id="num1" autofocus="" tabindex="1"></div>
<br>
<div><input type="text" id="num2" ></div>
<br>
<div>
<button onclick="show(1)">+</button>
<button onclick="show(2)">-</button>
<button onclick="show(3)">×</button>
<button onclick="show(4)">÷</button>
<button onclick="show(5)">AC</button>
</div>
<br>
<textarea name="" id="result" cols="30" rows="10"></textarea>
<!-- JS定义函数 -->
<script>
function show(n){
//获取元素
var num1=document.getElementById("num1");
var num2=document.getElementById("num2");
var result=document.getElementById("result");
//获取元素值
num1Value=num1.value;
num2Value=num2.value;
//判断输入是否合法
if(num1.value==""||num2.value==""){
alert("请输入运算值!");
return;
}
else if(isNaN(num1.value)){
alert("请在第一个输入框输入合法的数字!");
return;
}
else if(isNaN(num2.value)){
alert("请在第二个输入框输入合法的数字!");
return;
}
//switch判断哪种运算
switch(n){
//加法
case 1:
result.innerHTML=Number(num1Value)+Number(num2Value);
break;
//减法
case 2:
result.innerHTML=Number(num1Value)-Number(num2Value);
break;
//乘法
case 3:
result.innerHTML=Number(num1Value)*Number(num2Value);
break;
//除法
case 4:
result.innerHTML=Number(num1Value)/Number(num2Value);
break;
//归零-清空
case 5:
result.innerHTML="";
num1.value="";
num2.value="";
break;
}
}
</script>
</body>
</html>